BlenderのシーンをAfterEffectsと相互に移行する方法を手順を追って紹介します。BlenderAeという有料アドオンもあるのですが、入出力は全てフリーのアドオンを使用します。AfterEffectsでの3Dモデル表示はVideoCopilot社の「Element3D」を使用します。
もくじ
BlenderからAfterEffectsにカメラ情報と3Dモデルをもっていく方法(Blenderでの作業)
準備
下記サイトからフリーのアドオンをダウンロードし、Blenderにインストールしておく。
https://github.com/adroitwhiz/after-effects-to-blender-export

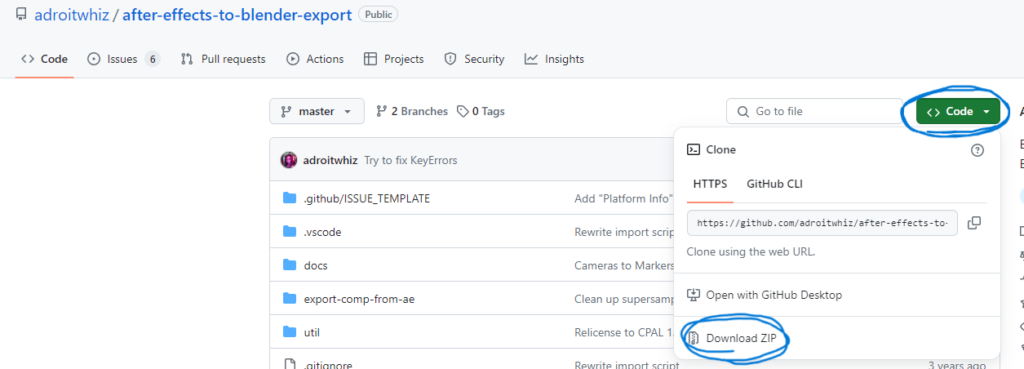
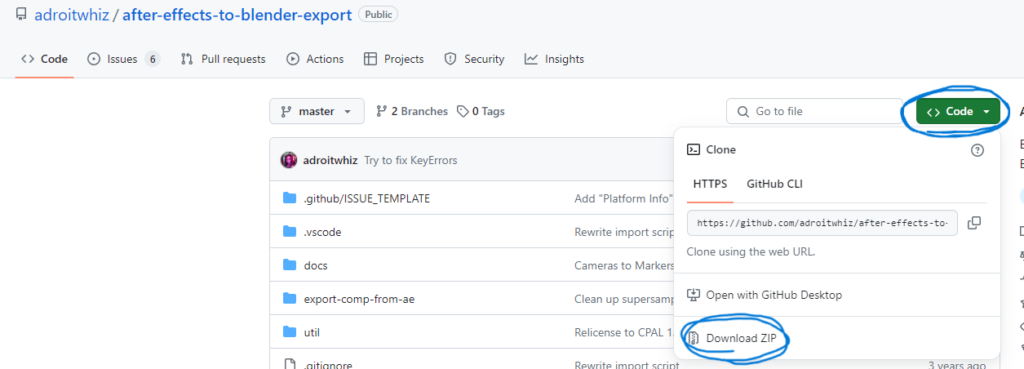
「<>Code」からDownload ZIPを押すとダウンロードできます。ダウンロードしたら解凍します。Blenderのアドオンは通常ZIPファイルのままインストールしますが、このダウンロードはAfterEffectsのスクリプトを含めてフォルダごとダウンロードするため解凍する必要があります。解凍したら中に入っている「import-comp-to-blender.py」をインストールします。
Blenderからカメラ情報の出力
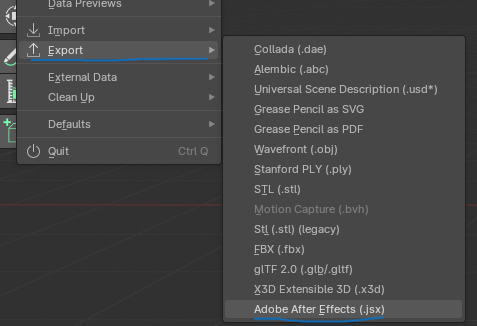
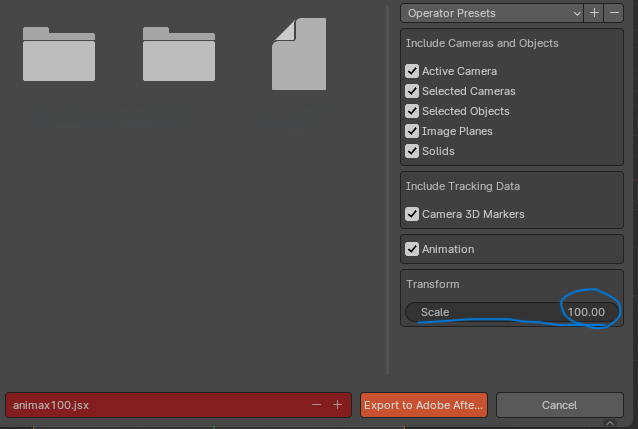
File>Export>Adobe After Effects(.jsx)を選択すると設定画面になります。設定画面では必要な項目にチェックをいれてください。スケールは100にします。
※複数から一部のカメラを出力したい場合は、そのカメラを選択しておきます


BlenderからOBJの出力
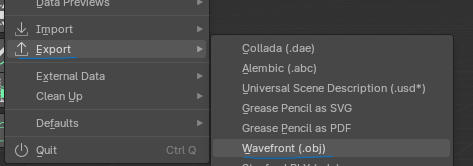
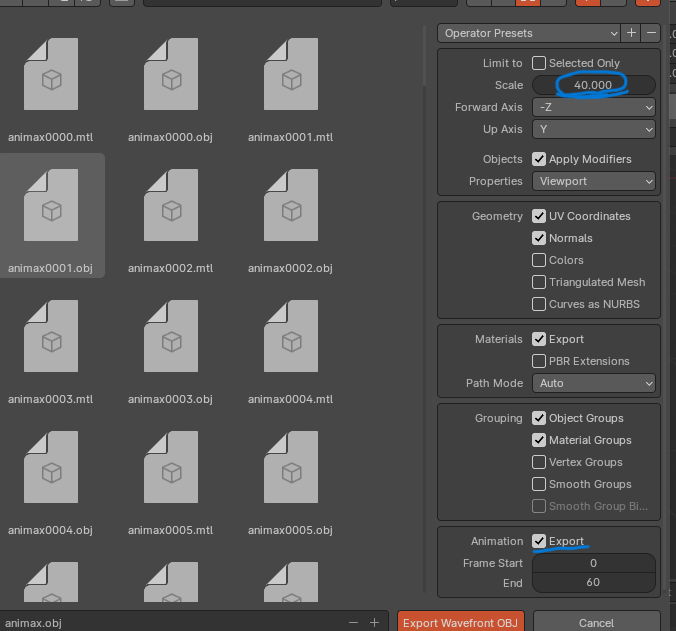
File>Export>Wavefront(.obj)を選択すると設定画面になります。アニメーションしている場合は「Animation Export」にチェックを入れます。スケールは40にします。


BlenderからAfterEffectsにカメラ情報と3Dモデルをもっていく方法(AEでの作業)
AfterEffectsでカメラ情報の入力
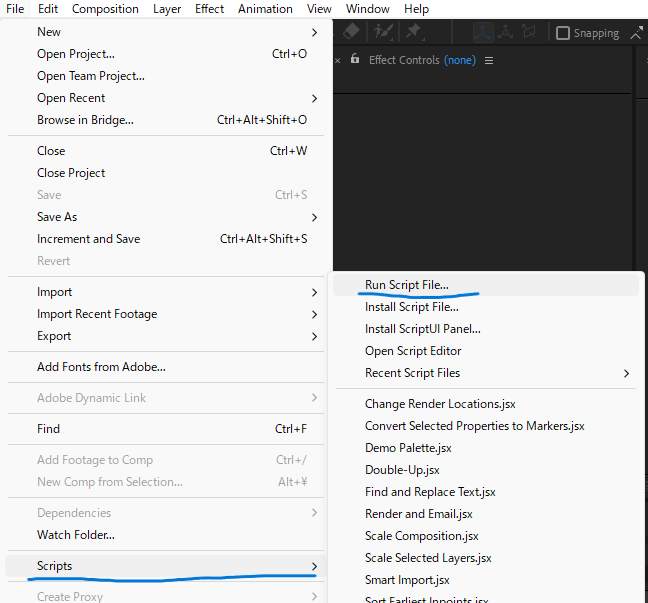
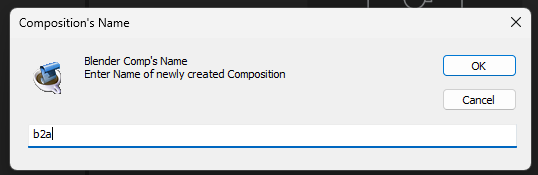
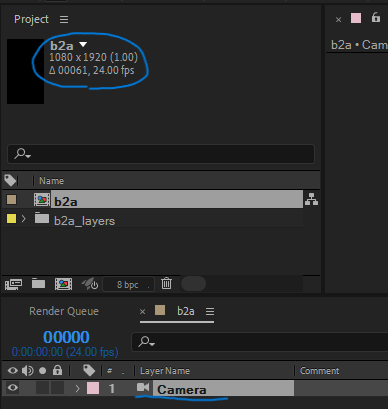
File>Scripts>Run Scripts Fileを選択し、Blenderから出力したJSXファイルを開きます。JSXの読み込み時には任意のコンポジション名を入力しOKを押すと、Blenderで設定した画面サイズとフレームレートのコンポジションがつくられ、カメラレイヤーが配置されています。



AfterEffectsでOBJの入力
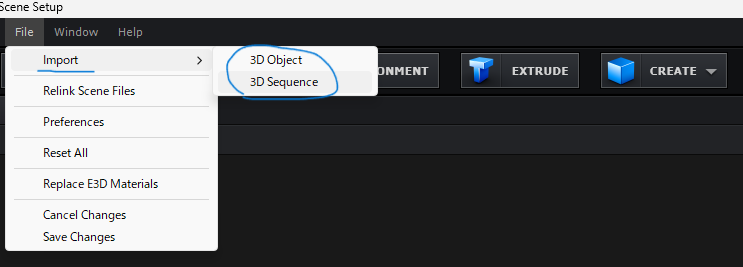
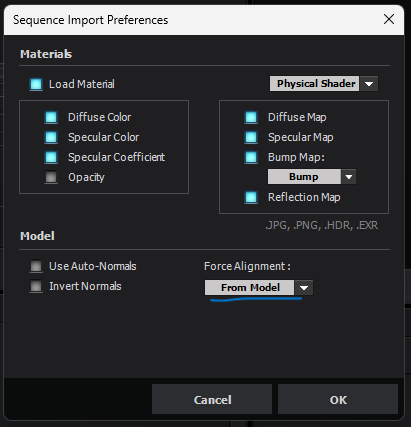
上記コンポジション内に新規平面を作成し、Effect>Video Copilot>ElementでElement3Dを適用し、設定画面に入ります。設定画面でFile>Import>3D Object(or 3D Sequence)を選択し、OBJファイルを開きます。単独OBJであればIMPORTボタンからでも読み込めますが、アニメーション(obj sequence)の場合はこの手順で読み込んでください。位置合せはBlenderと同じにしたいのでFrom Modelを選択してください。


AfterEffectsからBlenderにカメラ情報と3Dモデルをもっていく方法(AEでの作業)
準備
下記サイトからフリーのアドオンをダウンロードし、Blenderにインストールしておく。
https://github.com/adroitwhiz/after-effects-to-blender-export

「<>Code」からDownload ZIPを押すとダウンロードできます。ダウンロードしたら解凍します。解凍したら中に入っている「export-comp-from-ae」というフォルダをAEのscriptsフォルダ下にコピーします。
例)C:\Program Files\Adobe\Adobe After Effects 2020\Support Files\Scripts
AfterEffectsからカメラ情報の出力
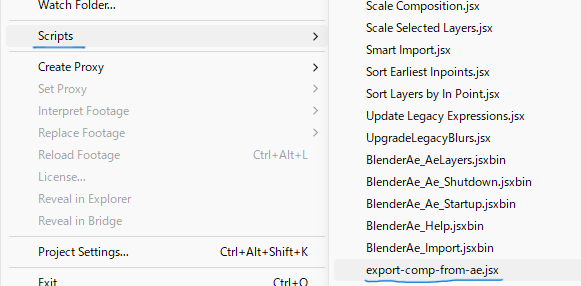
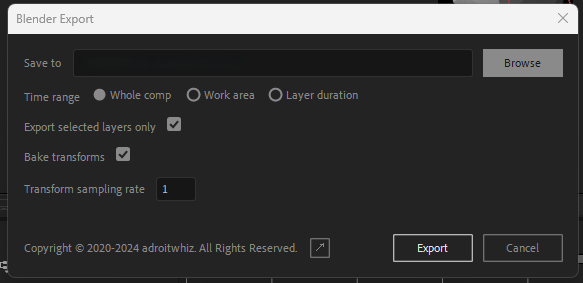
File>Scripts>export-comp-from-ae.jsxを選択すると設定画面になります。設定画面では必要な項目にチェックをいれてください。出力先は任意の場所を指定すれば問題ありません。


Blenderでカメラ情報の入力
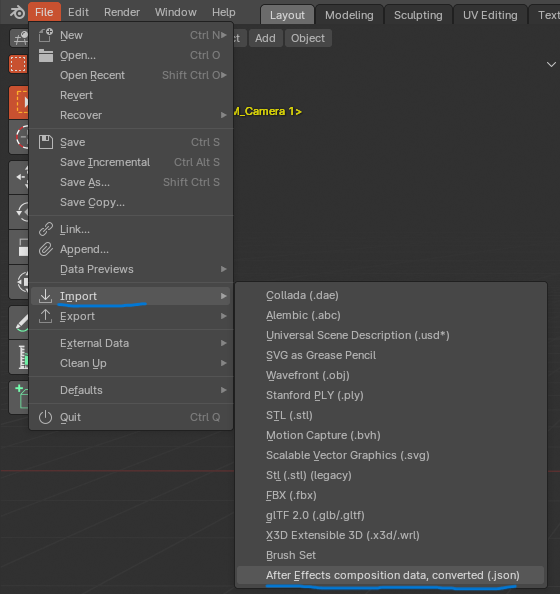
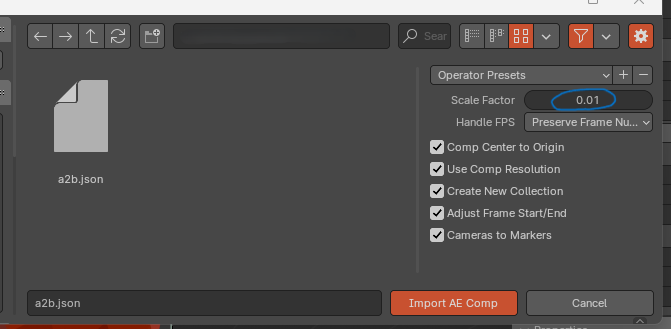
File>Import>export-comp-from-ae.jsxを選択すると設定画面になります。設定画面では必要な項目にチェックをいれてください。スケールは0.01にします。


- Comp Center to Origin:AEのコンポの中心をBlenderの中心に合わせます
- Use Comp Resolution:カメラの画面サイズをAEのコンポのサイズに合わせます
- Create New Collection:入力したカメラなどを新規のコレクションに格納します
- Adjust Frame Start/End:デュレーションをAEのコンポに合わせます
- Cameras to Markers:タイムラインマーカーが作成され、インポートされたカメラレイヤーのイン/アウトポイントにバインドされます
これでAfterEffectsのカメラ情報をBlenderにもってくる作業は終わりです。今回の作業で作成したシーンサンプル動画です。
objシーケンスの読み込みかたは「blenderにobjシーケンスをインポートする方法」をご覧ください。

ヒント
BlenderとAfterEffectsのWorldのスケール関係はBlender100に対してAfterEffectsは1となります。よってBlenderからAfterEffectsにカメラをもっていく時はスケールを100にします。
BlenderとAfterEffectsのOBJのスケール関係はBlender40に対してAfterEffectsは1となります。よってBlenderからAfterEffectsにOBJをもっていく時はスケールを40にします。逆にAfterEffectsでOBJスケール1のものをBlenderにもっていく時はスケールを0.025(1/40)にします。