今日は「変数」を学びます。
コードの複数箇所に同じ値を使用している場合、変数にしておけば一括で変更できる。
もくじ
今日書いたコード
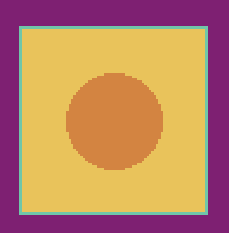
結果:背景色を設定し、四角の中に円を描く ※変数を使ってないコード
import pyxel
pyxel.init(120, 120, title = "Day02")
pyxel.cls(2)
pyxel.rect(20, 20, 80, 80, 10)
pyxel.rectb(20, 20, 80, 80, 11)
pyxel.circ(60, 60, 20, 9)
pyxel.show()結果:背景色を設定し、四角の中に円を描く ※変数を使ったコード
import pyxel
pyxel.init(120, 120, title = "Day02")
color_a = 10 #四角の色
color_b = 11 #四角輪郭の色
color_c = 9 #円の色
pyxel.cls(2)
pyxel.rect(20, 20, 80, 80, color_a)
pyxel.rectb(20, 20, 80, 80, color_b)
pyxel.circ(60, 60, 20, color_c)
pyxel.show()
コードの要点
x = 80:xに80を代入する
color_a = 10:color_aに10を代入する
pythonでは変数名にアルファベットのa~z、数字の0~9、_(アンダースコア)を使う。
基本的にアルファベットの小文字のみの名前にし、複数の単語を含む場合はアンダースコアで区切る。
値を書き換えない変数(定数)は区別しやすいよう、大文字のアルファベットで名前をつける。
pyxel.rect関数:四角を描画する。
引数は左から、四角の左上の点のX座標・四角の左上の点のY座標・Xの幅・Yの高さ・色
pyxel.rectb関数:四角の輪郭を描画する。
引数は左から、四角の左上の点のX座標・四角の左上の点のY座標・Xの幅・Yの高さ・色
pyxel.circ関数:円を描画する。
引数は左から、円の中心点のX座標・円の中心点のY座標・円の大きさ・色
つまづいた点
後から書いたコードの方が描画が上になるので、pyxel.circの後にpyxel.rectを書くと円が四角に隠れて見え
なくなった。コードを書く順番が大事であることを学んだ。